Membuat Form Login dan Register
Perubahan file menjadi App.js
Oke sebelumnya banyak teman-teman yang baru belajar react native berkomentar setelah menjelajahi React Native ini dan kebingungan dengan perbedaan file yang telah di install pada tutorial pertama. Fix, ini bukanlah suatu stuck install atau corrupted file installed, jadi begini… memang baru bulan-bulan kemarin ada update file pada React Native, yang tadinya dia memakai file index.android.js atau index.ios.js sekarang telah berubah menjadi hanya satu file saja yaitu App.js.Kemudian untuk pengembangan aplikasi android ataupun ios telah di package kedalam satu folder. Untuk pengembangan aplikasi android pada folder android juga untuk pengembangan aplikasi ios pada folder ios.
Mulai Menginstall dan Membuat Form
Oke jika masih belum paham kita akan coba install dari awal dengan kondisi semuanya sudah terinstall seperti nodejs, code editor, file jdk, file sdk, emulator android genymotion (telah terbuka), silahkan dibuka cmd nya lalu arahkan ke direktori yang akan temmman-teman simpan (disini saya memberi nama foldernya Login) kemudian beri perintah berikut pada cmd :Tunggu semua proses downloadnya, jika telah success tanpa failed arahkan kle direktori Login dan beri perintah berikut pada cmd :
Npm install -g react-native-cli React-native init Login
Maka, akan terbuka aplikasi yang telah kita install pada emulator. Tampilannya seperti berikut :
Yarn React-native run-androidDisini kita telah melihat perbedaan yang dulu dan yang sekarang, jika dulu terdapat penjelasan “To get started edit index.android.js” tapi yang sekarang “To get started edit App.js”. Oke sekarang kita lanjut pada tutorial, silahkan ubah file App.js menjadi seperti berikut :
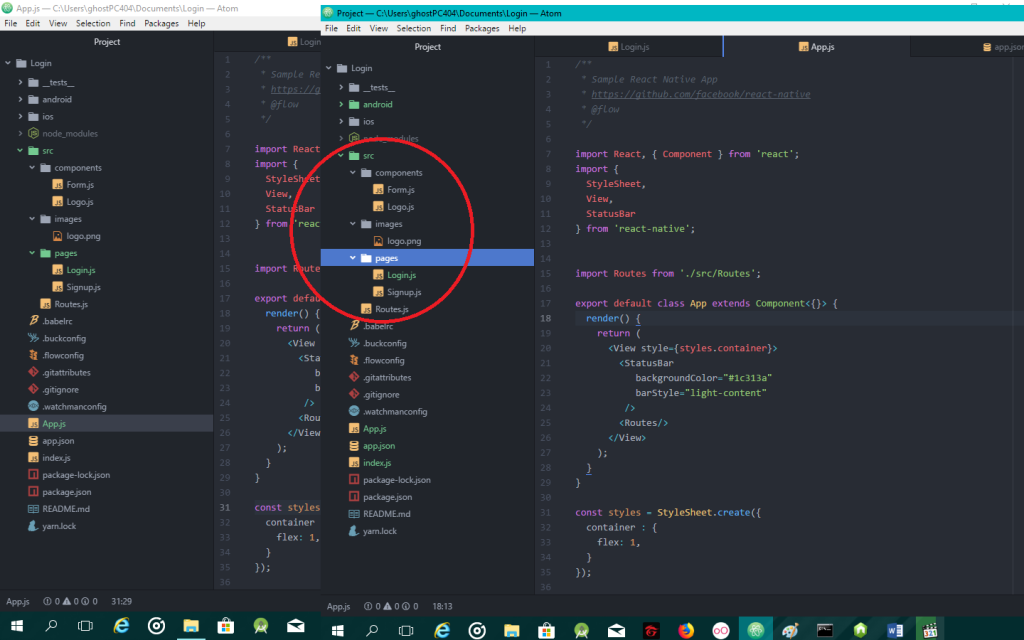
Oke setelah kita lihat pada code diatas terdapat module yang didalamnya ada beberapa komponen, maka kita akan membuat folder baru dengan nama src dan beberapa komponen didalamnya, silahkan buat folder dan file seperti yang terdapat dalam lingkaran berikut :

Yaitu :
src
components
Form.js
Logo.js
Images
Logo.png (bebas untuk logo)
Pages
Login.js
Signup.js
Routes.js
Oke.. setelah semuanya dibuat sekarang kita beri code pada file Form.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TextInput,
TouchableOpacity
} from 'react-native';
export default class Logo extends Component<{}> {
render(){
return(
<View style={styles.container}>
<TextInput style={styles.inputBox}
underlineColorAndroid='rgba(0,0,0,0)'
placeholder="Email"
placeholderTextColor = "#ffffff"
selectionColor="#fff"
keyboardType="email-address"
onSubmitEditing={()=> this.password.focus()}
/>
<TextInput style={styles.inputBox}
underlineColorAndroid='rgba(0,0,0,0)'
placeholder="Password"
secureTextEntry={true}
placeholderTextColor = "#ffffff"
ref={(input) => this.password = input}
/>
<TouchableOpacity style={styles.button}>
<Text style={styles.buttonText}>{this.props.type}</Text>
</TouchableOpacity>
</View>
)
}
}
const styles = StyleSheet.create({
container : {
flexGrow: 1,
justifyContent:'center',
alignItems: 'center'
},
inputBox: {
width:300,
backgroundColor:'rgba(255, 255,255,0.2)',
borderRadius: 25,
paddingHorizontal:16,
fontSize:16,
color:'#ffffff',
marginVertical: 10
},
button: {
width:300,
backgroundColor:'#1c313a',
borderRadius: 25,
marginVertical: 10,
paddingVertical: 13
},
buttonText: {
fontSize:16,
fontWeight:'500',
color:'#ffffff',
textAlign:'center'
}
});
Lalu Logo.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
export default class Logo extends Component<{}> {
render(){
return(
<View style={styles.container}>
<Image style={{width:40, height: 70}}
source={require('../images/logo.png')}/>
<Text style={styles.logoText}>Welcome to My app.</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container : {
flexGrow: 1,
justifyContent:'flex-end',
alignItems: 'center'
},
logoText : {
marginVertical: 15,
fontSize:18,
color:'rgba(255, 255, 255, 0.7)'
}
});
Lalu Login.jsimport React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
StatusBar ,
TouchableOpacity
} from 'react-native';
import Logo from '../components/Logo';
import Form from '../components/Form';
import {Actions} from 'react-native-router-flux';
export default class Login extends Component<{}> {
signup() {
Actions.signup()
}
render() {
return(
<View style={styles.container}>
<Logo/>
<Form type="Login"/>
<View style={styles.signupTextCont}>
<Text style={styles.signupText}>Dont have an account yet?</Text>
<TouchableOpacity onPress={this.signup}><Text style={styles.signupButton}> Signup</Text></TouchableOpacity>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container : {
backgroundColor:'#455a64',
flex: 1,
alignItems:'center',
justifyContent :'center'
},
signupTextCont : {
flexGrow: 1,
alignItems:'flex-end',
justifyContent :'center',
paddingVertical:16,
flexDirection:'row'
},
signupText: {
color:'rgba(255,255,255,0.6)',
fontSize:16
},
signupButton: {
color:'#ffffff',
fontSize:16,
fontWeight:'500'
}
});
Lalu Signup.js
import React, { Component } from 'react';
import {Router, Stack, Scene} from 'react-native-router-flux';
import Login from './pages/Login';
import Signup from './pages/Signup';
export default class Routes extends Component<{}> {
render() {
return(
<Router>
<Stack key="root" hideNavBar={true}>
<Scene key="login" component={Login} title="Login" initial={true}/>
<Scene key="signup" component={Signup} title="Register"/>
</Stack>
</Router>
)
}
}
Terakhir buka emulator lalu tap double R pada keyboard, jika berhasil tanpa error maka tampilannya akan terlihat seperti berikut :


Komentar
Posting Komentar